受启发, 昨天写了几个简单的javascript脚本, 可以保存为书签放在Chrome书签栏里, 需要时在当前页面点一下书签就能实现目的, 下次访问页面时仍然是原状, 支持现代浏览器(IE11以下无需尝试), 不像TamperMonkey那样强植入, 也无需去Chrome应用商店安装什么扩展插件.
如果未来有新脚本, 会陆续在这里更新.
1.解除网页禁止复制的限制(同时去除复制内容末尾自动附加的额外小尾巴信息)
360图书馆/CSDN什么的接受制裁吧(雾1
javascript:window.oncontextmenu=document.oncontextmenu=document.oncopy=null; [...document.querySelectorAll('body')].forEach(dom => dom.outerHTML = dom.outerHTML); [...document.querySelectorAll('body, body *')].forEach(dom => {['onselect', 'onselectstart', 'onselectend', 'ondragstart', 'ondragend', 'oncontextmenu', 'oncopy'].forEach(ev => dom.removeAttribute(ev) || (dom[ev] = e => e.stopPropagation())); dom.style['user-select']='auto';});
2.密码输入框明文显示(方便查看被浏览器记住但自己已经忘了的密码)1
javascript:[...document.querySelectorAll('input[type=password]')].forEach(i => i.type = 'text');
3.给网页内所有元素添加随机颜色外框线1
javascript:[...document.querySelectorAll('*')].forEach(i => { let rand = (~~(Math.random() * 0xFFFFFF)).toString(16); rand = '#' + ('00000' + rand).slice(-6); i.style.outline = '1px solid ' + rand; });
4.给当前页面植入一个聊天室1
javascript:var s=document.createElement('script');s.src='//topurl.cn/chat.js';document.body.append(s);
5.点击页面随机出现向上浮动并淡出的小字 New1
javascript:(()=>{if(document.querySelector('#clickAnimation_')) return; var rand=()=>{var arr=['富强', '民主', '文明', '和谐', '自由', '平等', '公正', '法治', '爱国', '敬业', '诚信', '友善']; return arr[~~(Math.random()*arr.length)];}; var s=document.createElement('style'); s.id='clickAnimation_'; s.innerText='.click-elem-t {position: absolute; z-index: 9999; color: #f5871f; font-size: 15px; font-weight: bold; cursor: default; user-select: none; animation: floatAndGone 1.7s forwards;} @keyframes floatAndGone {from {transform: translateY(0); opacity: 1;} to {transform: translateY(-75px); opacity: 0;}}'; document.querySelector('head').appendChild(s); document.body.addEventListener('click', e=>{var dom=document.createElement('span'); dom.innerText=rand(); dom.className='click-elem-t'; dom.style.top=e.pageY-25+'px'; dom.style.left=e.pageX+'px'; document.body.appendChild(dom); setTimeout(()=>{document.body.removeChild(dom)}, 2200) });})();
6.解除所有按钮的禁用状态1
javascript:[...document.querySelectorAll('input[type=button], button')].forEach(i => i.removeAttribute('disabled'));
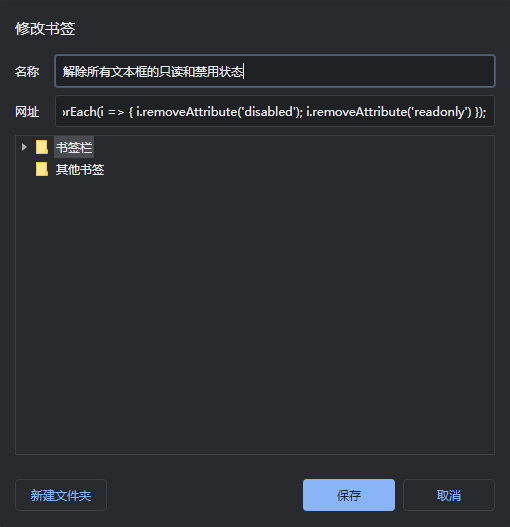
7.解除所有文本输入框/单选框/复选框的只读和禁用状态1
javascript:[...document.querySelectorAll('textarea, input')].forEach(i => { i.removeAttribute('disabled'); i.removeAttribute('readonly') });
8.解析当前页面中所有百度网盘链接,并免登录下载 New (已失效)1
javascript:(() => { if(document.querySelector('#bdp_hack')) return; var body = document.body; var regex = /pan\.baidu\.com\/s\/[a-zA-Z0-9_\-]{23}[\s\S]{0,18}?[码|碼][\W]{0,3}[a-z0-9]{4}/g; var arr = (body.innerText.match(regex) || []).concat(body.innerHTML.match(regex) || []).map(i => i.slice(0, 39) + i.slice(-4)); arr = [...new Set(arr)]; if(!arr.length) return alert('当前网页未检测到百度网盘链接'); var $ce = document.createElement.bind(document); var style = $ce('style'); style.innerText = '#bdp_hack { position: fixed; width: 60vw; height: 40vh; top: 0; bottom: 0; left: 0; right: 0; margin: auto auto; background: rgba(255,255,255,0.95); border-radius: 6px; padding: 60px 0 40px; box-shadow: 0 0 10px #ccc; font-size: 16px; overflow-y: auto; } #bdp_hack table { width: 54vw; margin: 0 auto; } #bdp_hack th, #bdp_hack td { text-align: center; height: 2em; } #bdp_hack > div { position: absolute; top: 2px; right: 14px; font-size: 24px; cursor: pointer; }'; var div = $ce('div'); div.innerText = '×'; div.onclick = function(){ var box = document.querySelector('#bdp_hack'); body.removeChild(box); }; var table = $ce('table'); table.border = '1'; var trH = $ce('tr'); var th1 = $ce('th'), th2 = $ce('th'), th3 = $ce('th'); th1.innerText = '百度网盘链接'; trH.appendChild(th1); th2.innerText = '提取码'; trH.appendChild(th2); th3.innerText = '免登录下载'; trH.appendChild(th3); table.appendChild(trH); arr.forEach(str => { var share = str.slice(16, 39); var pwd = str.slice(-4); var url = `http://pan.naifei.cc/?share=${share}&pwd=${pwd}`; var tr = $ce('tr'), td1 = $ce('td'), td2 = $ce('td'), td3 = $ce('td'), a = $ce('a'); td1.innerText = 'https://' + str.slice(0, 39); td2.innerText = pwd; a.innerText = '点此访问'; a.target="_blank"; a.href = url; td3.appendChild(a); tr.appendChild(td1); tr.appendChild(td2); tr.appendChild(td3); table.appendChild(tr) }); var con = $ce('div'); con.id = "bdp_hack"; con.appendChild(style); con.appendChild(table); con.appendChild(div); body.append(con) })();
不保证任何场景都有效, 因为有些页面的元素实际在iframe里, 这种情况无法通过代码修改其DOM属性